Hi,
It looks like inserting images in links stopped working in Power-Up description section.
When using this syntax:
[](https://youtu.be/fnj-FSBAyu4)
I’m getting:
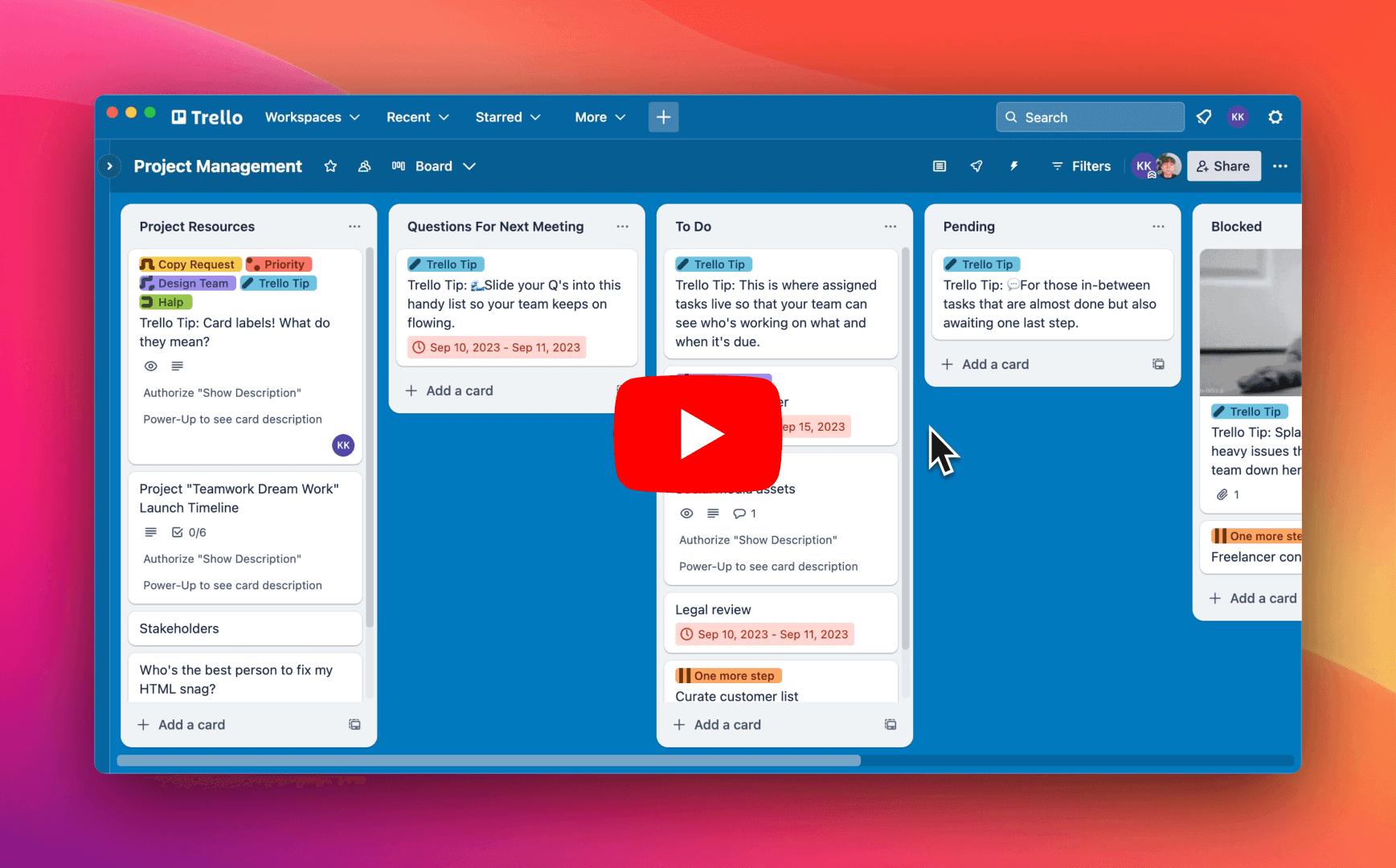
The image is not clickable, and the opening square bracket is left visible. It has been working
for months or even years, but maybe a month or two ago it suddenly stopped. The issue is visible across multiple Power-Ups (eg. Trello).
We’d love to see it working again soon, but we’re open to some workarounds for the time being.
Hello @SewerynKalemba
To be honest, I had no idea that Trello’s markdown supported linking an embedded image, but I can at least confirm that if it did work in the past, it’s definitely not working now. Perhaps the Trello team recently removed support for that markdown, to make it consistent with the editor in the GUI, which doesn’t support linking embedded images.
I don’t remember any deprecation notice for this, and it’s not documented in the changelog, so I personally have no idea when or why the change was made.
Sorry I can’t be of more help.
I see, thank you for the prompt response.
Perhaps the Trello team recently removed support for that markdown, to make it consistent with the editor in the GUI, which doesn’t support linking embedded images.
Yeah, that is reasonable. I will use different formatting then from now on.
The best workaround I can suggest is to declare the linked video as a smart embed. This is the syntax:
This is an embedded YouTube video \n [https://youtu.be/fnj-FSBAyu4](https://youtu.be/fnj-FSBAyu4 "smartCard-embed")
This gives the viewer a preview of the YouTube video and they can click on it to view it, which is actually a bit better than a static image, IMHO
This is sooo much better. Thank you!
1 Like
